
Copyright www.energizethemes.com
Thank you for purchasing the template at the http://www.energizethemes.com web site.
The following installation guide will provide you with instructions to install and setup the template for the latest version of Joomla 3.x
Before using or installing this template please read the http://www.energizethemes.com/Terms-of-Service.html which you have agreed to before downloading the template at the website.
Please note we only provide support for using and setting up the Joomla template you have downloaded at the website.
If you need support for the template please using one of the following options
We recommend you install the template quick start package which will give you an exact copy of the template & website you can see running at the http://demo.energizethemes.com It will save you a lot of time setting up the template. The template quick start package is also very useful to understand how we have setup Joomla and the template.
Visit the knowledge base which includes lots of useful information about how to use and setup the template. http://support.energizethemes.com
Log into the http://www.energizethemes.com website to open a support ticket and our support team will be happy to help you with any questions you may have about using or setting up the template
If you need support for Joomla please visit one of the following websites
Joomla documentation website http://docs.joomla.org
Joomla forum http://forum.joomla.org
Joomla tutorials http://www.joomlatutorials.com
K2 Extension documentation & tutorials http://getk2.org/documentation
Before installing this template you need to do the following.
Note: If you use the template quick start package the quick start package will install both Joomla and the K2 extension for you plus the Joomla template.
Download and install the latest version of Joomla 3.x from the http://www.joomla.org website at your website
Download and install the latest version of the K2 extension for Joomla 3.x from http://getk2.org/index.php
This template package includes the following
Template zip file for latest version of Joomla 3.x which can be installed automatically via your Joomla administrator area.
Adobe Photoshop file.
Template Install Instructions
Template Quick Start Installer
To install the Joomla template complete the following
Log into the Joomla administrator area of your website
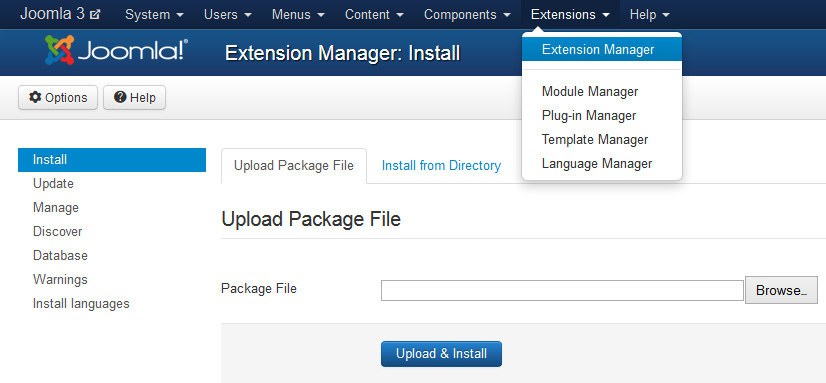
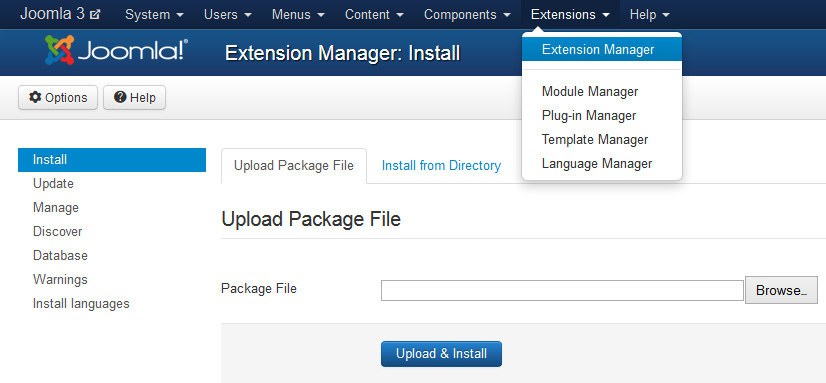
Select the Extensions menu and Extension Manager menu
Select the Browse button and choose the template zip file located in the Joomla 3.x directory included in the zip file you have downloaded from the website to your computer
Select the Upload & Install button

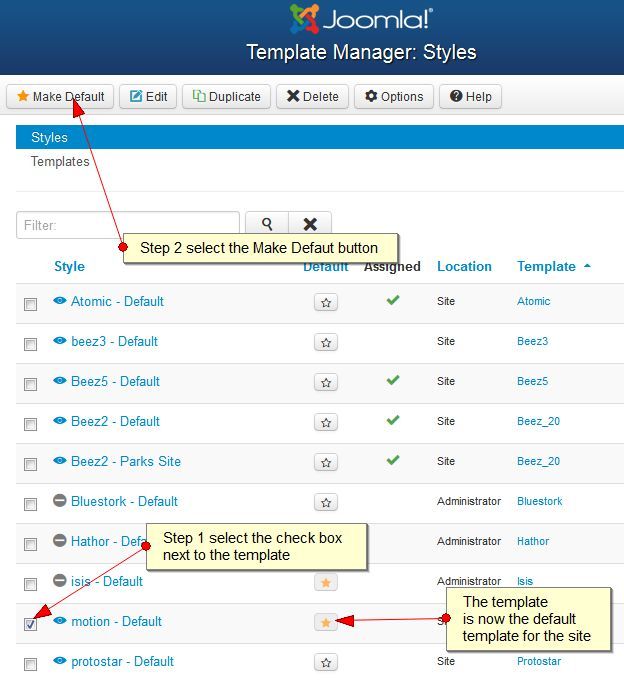
From your Joomla administrator area select the Extensions menu and Template Manager menu
Select the check box next to the Joomla template you have installed
Select the button Make Default

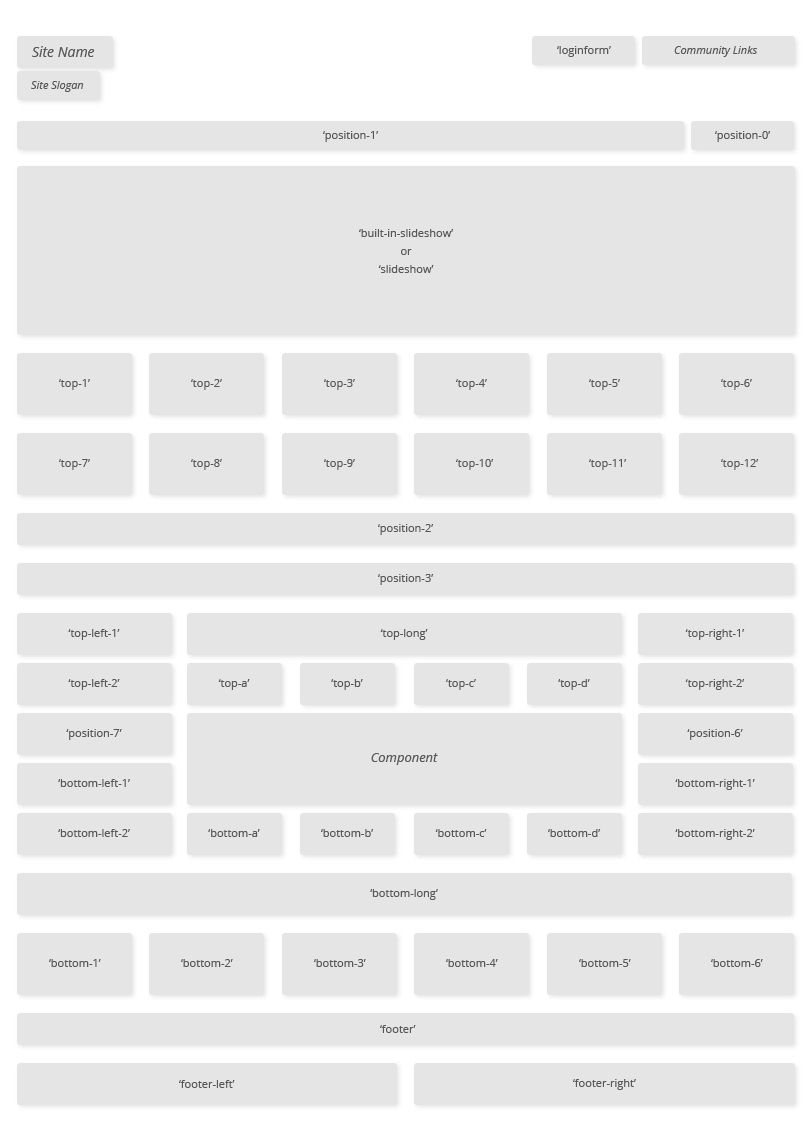
The template supports the following module positions
Login form button and register button located at the top of the template use the loginform module position
The small menu which appears at the top of the template uses the quick-menu module position
Top menu uses the position-1 module position
Joomla Search module uses the position-0 module position
The slideshow which appears at the top of the template uses the builtin-slideshow module
Breadcrumbs uses the position-2 module position
Top-1, Top-2, Top-3, Top-4, Top-5, Top-6, Top-7 ,Top-8, Top-9, Top-10, Top-11, Top-12 module positions located at the top of the template can be used for Joomla modules or custom Joomla module positions where you can add your own text or images inside the module positions
Top-left-1, Top-left-2, bottom-left-1 and bottom-left-2 modules appear on the left hand side of the template
Position-7 module position is used to display web site navigation menu in the left hand column of the template plus you can publish other modules to this position
Top-long module position which appears in the centre of the template can used for the news flash module, custom module or another module of your choice
Top-A, Top-B, Top-C, Top-D module positions located at the top / centre of the template can use a custom module or another module of your choice
Right module position can be used to publish other modules of your choice to the right module position
top-right-1, top-right-2, bottom-right-1, bottom-right-2 modules appear in the right hand side of the template
Bottom-A, Bottom-B, Bottom-C, Bottom-D module positions located at the bottom of the template use custom module positions or modules of your choice
Bottom-long module position appears at the bottom of the template
Bottom-1, Bottom-2, Bottom-3, Bottom-4, Bottom-5, Bottom-6 module positions located at the bottom of the design use custom module positions plus you can publish the latest news or popular news to the module positions to the modules
Footer-right module is used to display your website copyright text using a custom module position
Footer-left module is also used to display a menu module

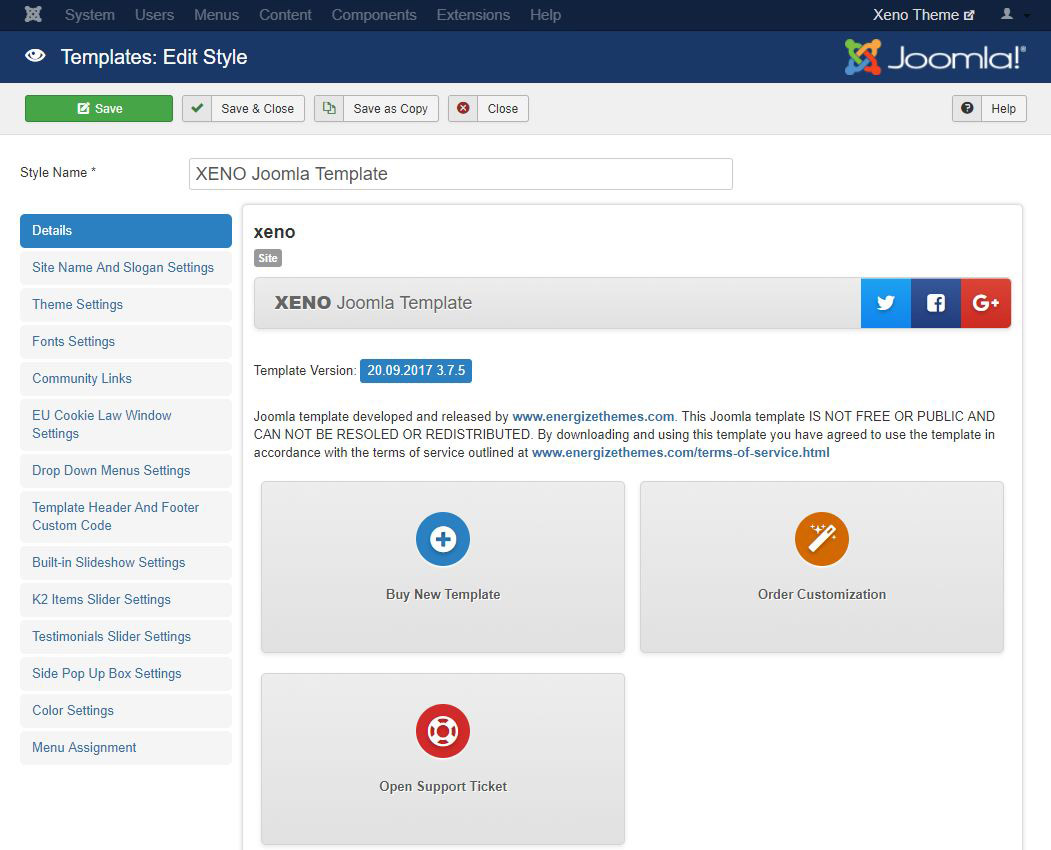
To access the template settings please complete the following.
Log into your Joomla administrator area
Select the Extensions menu and Template Manager menu
Select the Styles tab
Open the template you have installed by clicking on the template link from the list of templates
You will now see the template settings as show in the screen shot below
For more information about how to use each setting included in the template control panel PLEASE HOVER OVER THE TEXT NEXT TO EACH SETTING
You can also find out more information how to use the template settings by visiting the http://support.energizethemes.com/template-control-panel-getting-started-guide/

To setup the login and registration buttons which appear at the top of the template complete the following
Log into your Joomla! administrator area
Select the Extensions menu and Module manager menu
Open the Joomla login module
Assign the login module to the loginform module
Save the changes to the module position
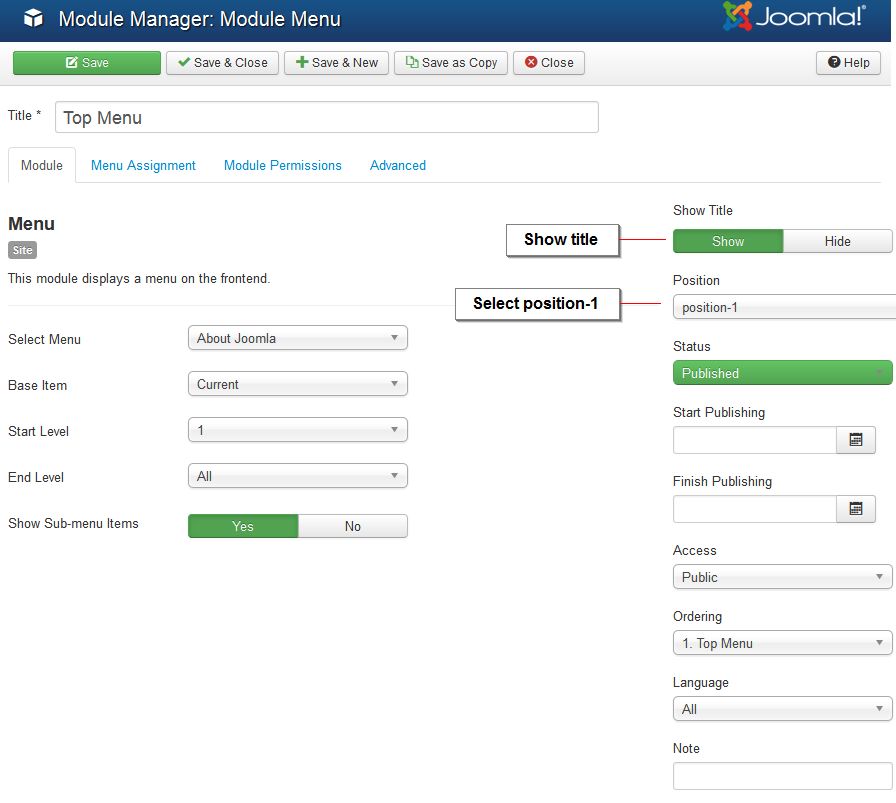
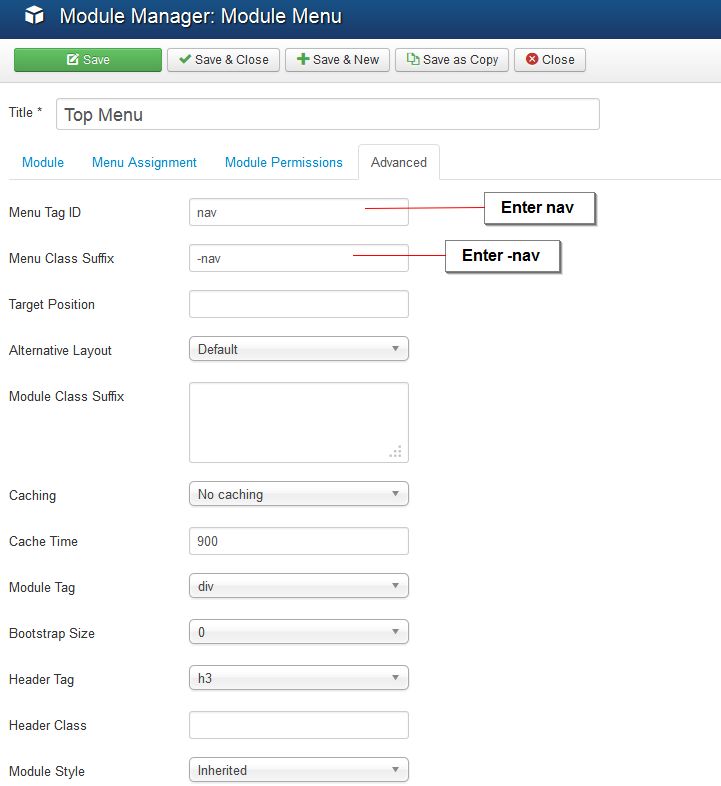
To change the top menu module menu style please complete the following.
From the Joomla Administrator area select the extensions menu and modules manager menu
Now select the top menu module which needs to use the position-1 module position.
In the Menu Tag ID field enter nav
In the Menu Class Suffix field enter -nav
To enable the drop down menu for the top menu position set the "Always show sub-menu items" to YES
Click on the save button.



To set up the built-in mega menu please follow these steps:
First of all prepare a new menu which will be used for mega menu. Make sure you add only a first level menu items (without sub-items) to your new menu.
To add new menu please go to Menus -> Manage -> Add New Menu. For the demo purposes we called our menu 'Mega Menu'.
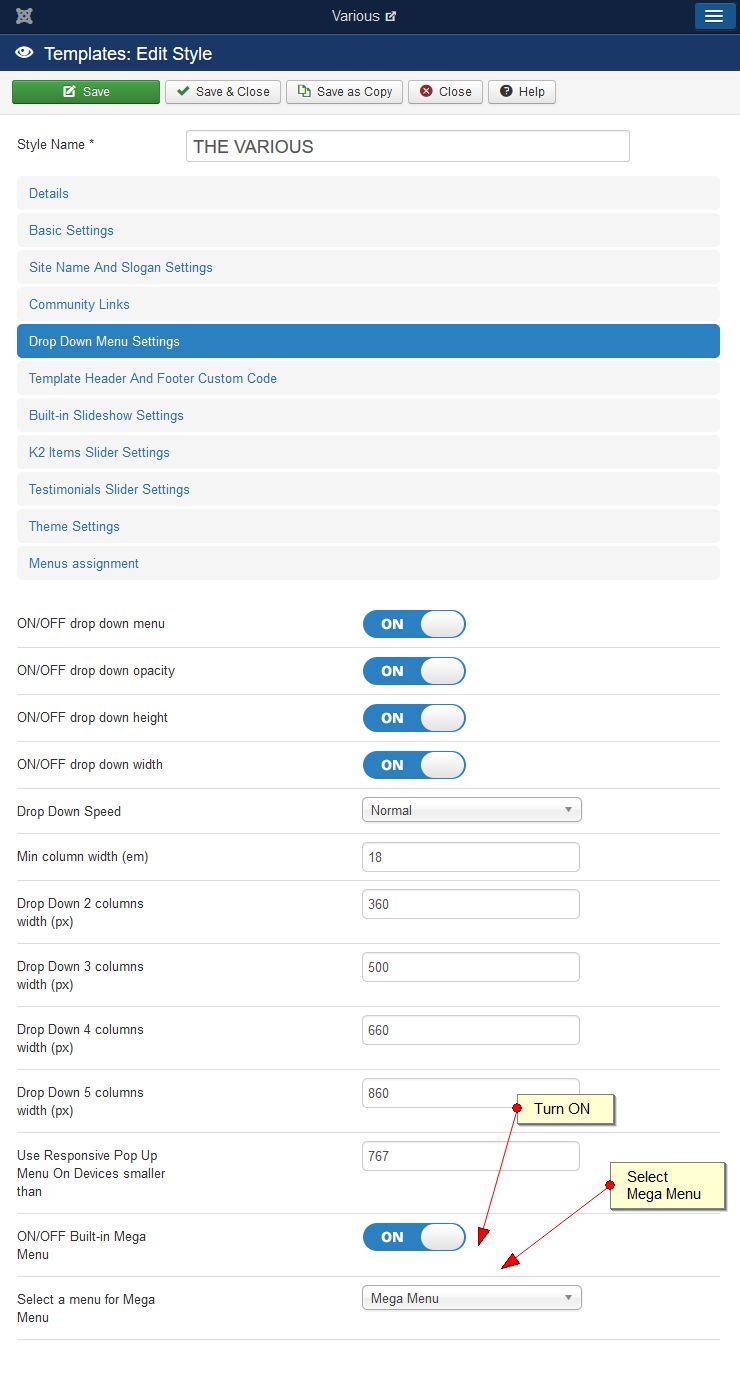
Now you need to turn on the mega menu and select a menu which will be used for mega menu purposes. To do this please go to Extensions -> Templates and click the template name to open the template settings. Now select Drop Down Menu Settings tab and set up mega menu settings as following:

Your mega menu is now ready to use.
Now you can add a sub-items and any module you want to use.
To add a sub-items menu please go to Menus -> Manage -> Add New Menu and create new menu -
For this example we are going to use Smart Phones Items.
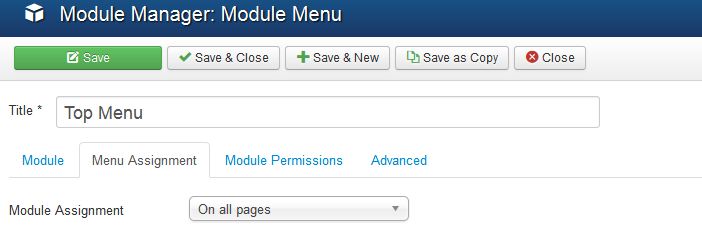
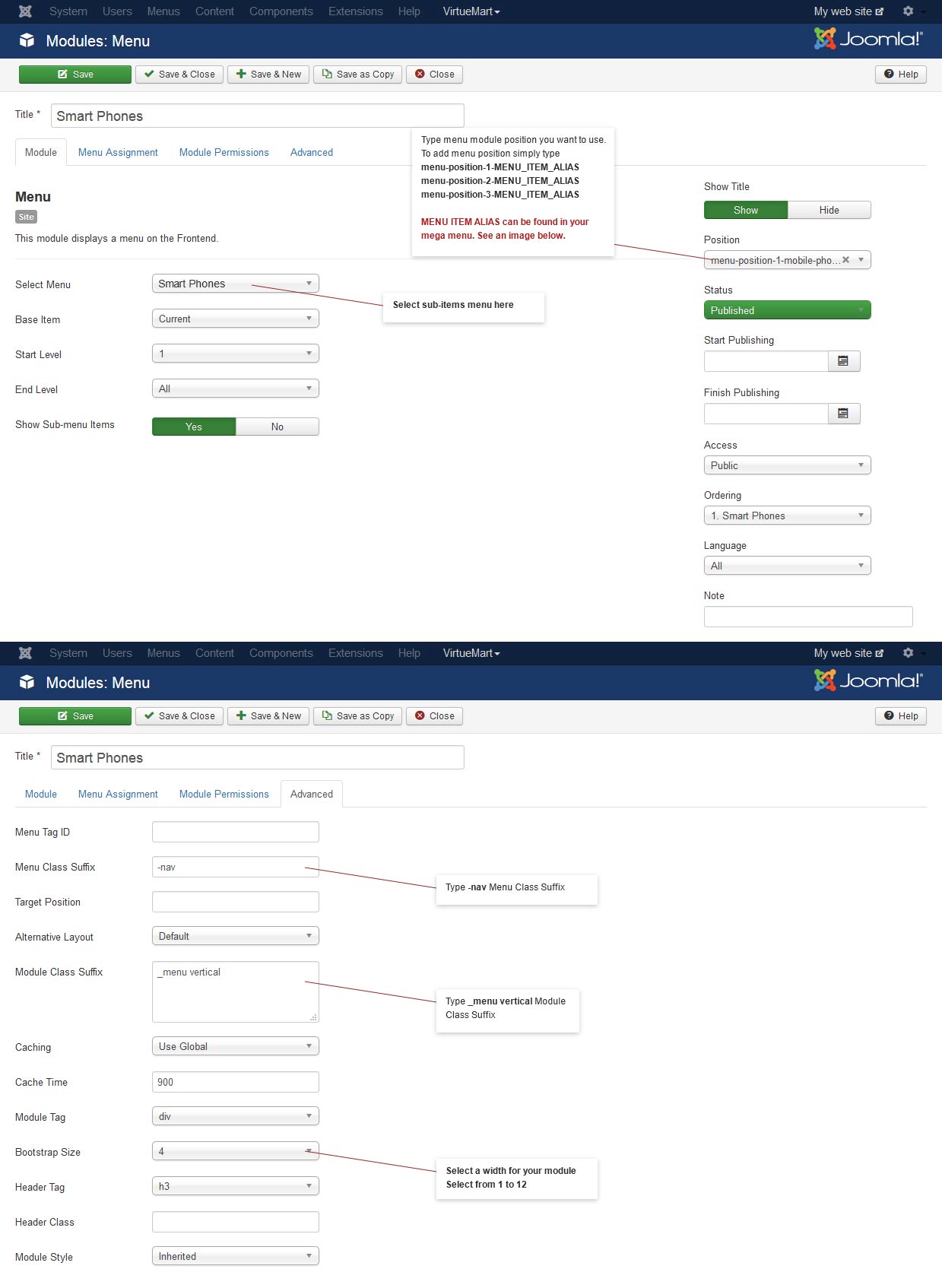
Now, to add you sub-items menu to mega menu please go to Extensions -> Modules and add new Menu module. Provide following settings:

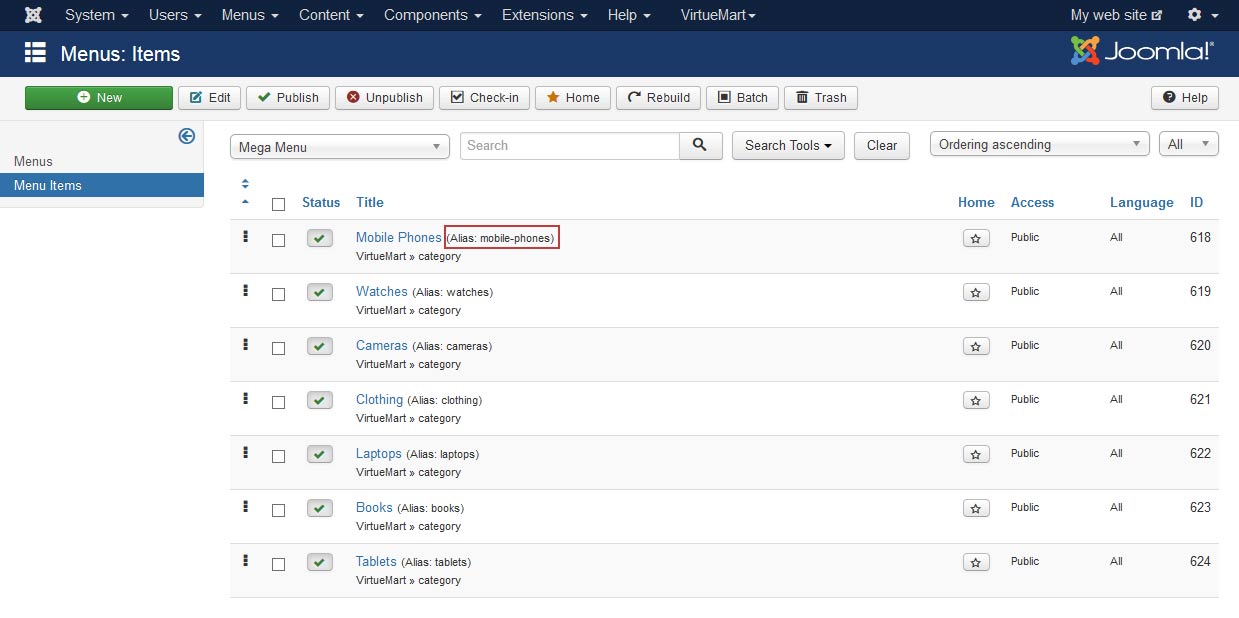
Menu Item alias has been created automatically when you added menu items to your Mega Menu menu in Menus -> Manage.

You can add up to 12 modules into one module position. There is available 3 modules position which can be used with menu items as following:
menu-position-1-MENU_ITEM_ALIAS
menu-position-2-MENU_ITEM_ALIAS
menu-position-3-MENU_ITEM_ALIAS
So, to could use modules positions under Watches menu item as on our demo simply add watches alias to could publish modules:
menu-position-1
menu-position-2
menu-position-3
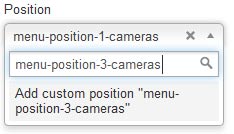
IMPORTANT! - please note the modules positions are not available on the list of predefined modules position in module settings. You need to type module position name in Position field as following:



The template includes a built-in slideshow where you can display images in the slideshow you have uploaded to the web site.
To setup the slideshow you need to complete the following three steps
Create images which will appear in the slideshow
Create a custom module position for each slide show image
Open the template control panel to change the slide show settings
The first step is to create new images which will appear in the slide show.
Create a new .JPG image
If you want to add four images to the slide show then you will need to create four new images
Save the images to your computer
The Second step is to create a new custom module position for each image which will appear in the slideshow.
From the Joomla administrator area select the Extensions Menu and Module Manager menu.
Select the New button
Select the Custom HTML option
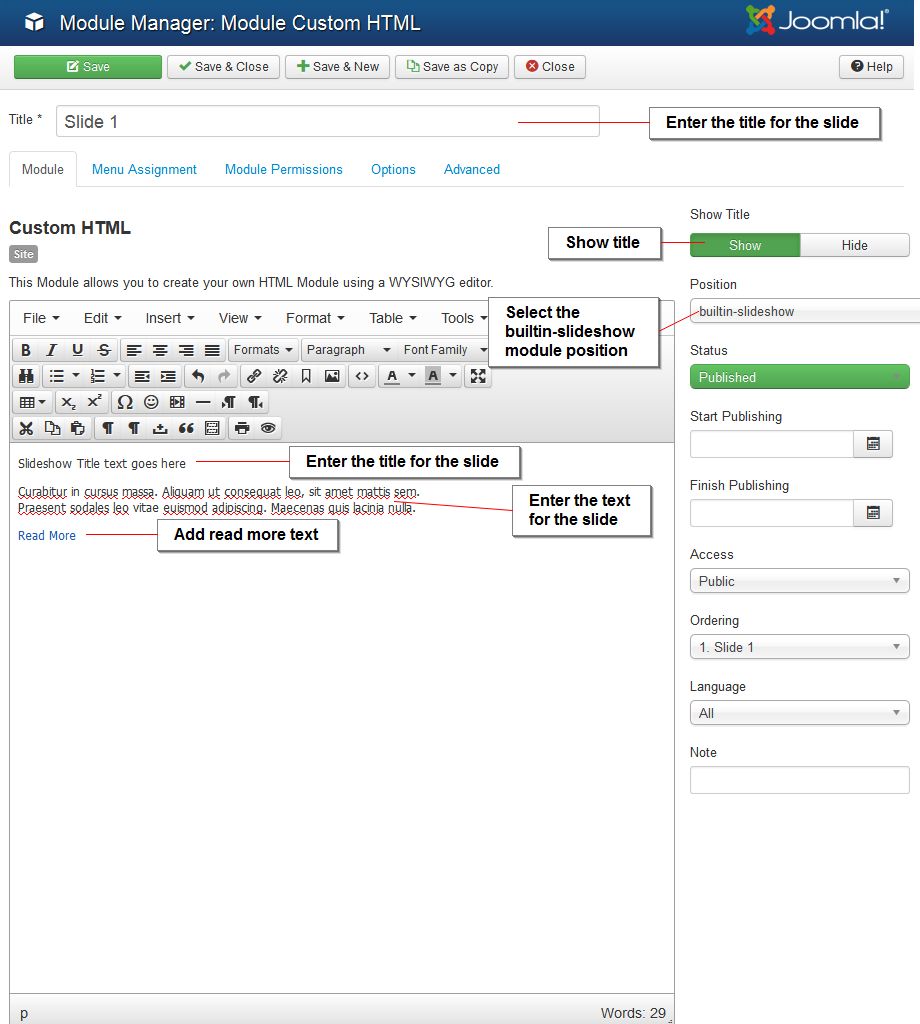
In the module title enter the name for the new slide. The title will NOT be displayed in the slideshow
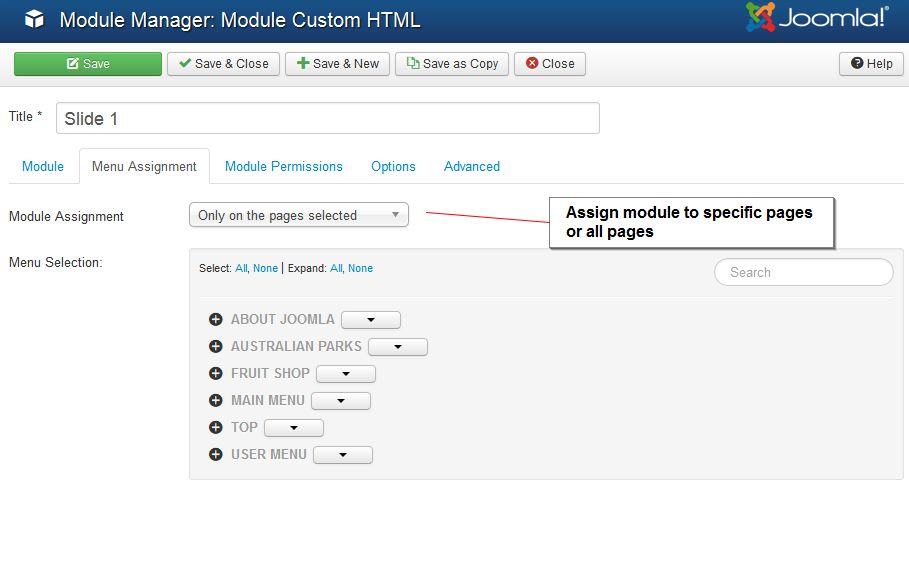
Assign and publish the module to the builtin-slideshow module position
In the WYSIWYG editor enter the heading and text which will appear as a caption over the slideshow image
Create a read more button to link to an article in your Joomla site (see instructions below)
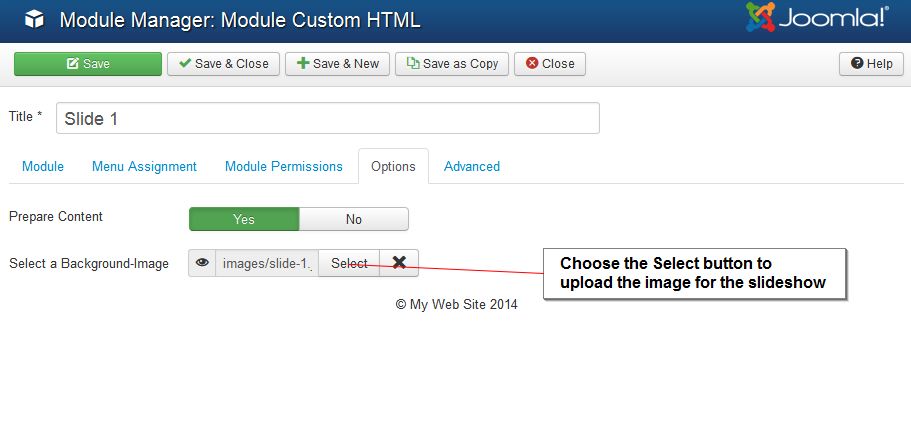
In the options tab choose the SELECT button to upload and select the slide image you have created for the slideshow
Save the changes to publish the image to the builtin-slideshow module position



You can add as many images to the slideshow as like but for each image you add to the slideshow you must create a new custom module position by following the instructions noted above for each new slide you add to the slideshow.
The slideshow image ordering can be changed by changing the module order for the custom modules you have created and published to the builtin-slideshow module position.

The 3rd step is enable the slideshow in the template control settings.
To enable the slideshow in the template control panel complete the following.
Log into your Joomla administrator area
Select the Extensions menu and Template Manager menu
Select the Styles tab
Open the template you have installed by clicking on the template link from the list of templates
Select the built-in slideshow settings tab
Next to the slide the button to ON
Save the changes by clicking on the Save & Close button
You can also change the slideshow show effects and many more options included in the built-in slideshow settings tab.
For more information about how to use the slideshow settings PLEASE HOVER OVER THE TEXT NEXT TO EACH SLIDESHOW SETTING
You can use this approach to add a button style to any text you create for slideshow module or other modules.
To add the read more button which appears in the custom module position complete the following
Open up the custom module position you have created
Scroll down to the WYSIWYG editor at the bottom of the module position
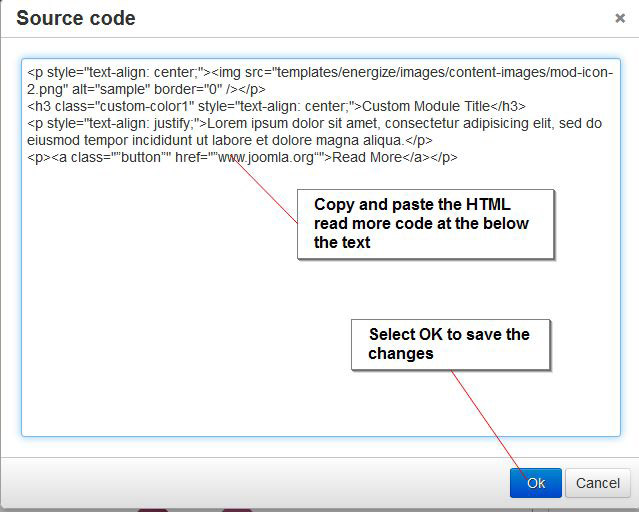
Select the tools menu and source code menu in the WYSIWYG editor to open the HTML window
Under the text you have entered into the custom module position copy and paste this text into the HTML window
<p><a class="button" href="#">Read More</a></p>
Change the # to the web site address for the article you want to point the read more button to.
Save the changes
Read more button will now appear in the custom module position you have created

The K2 blog module uses the K2 content module to display the blog posts images in a slideshow you have published to the K2 blog category.
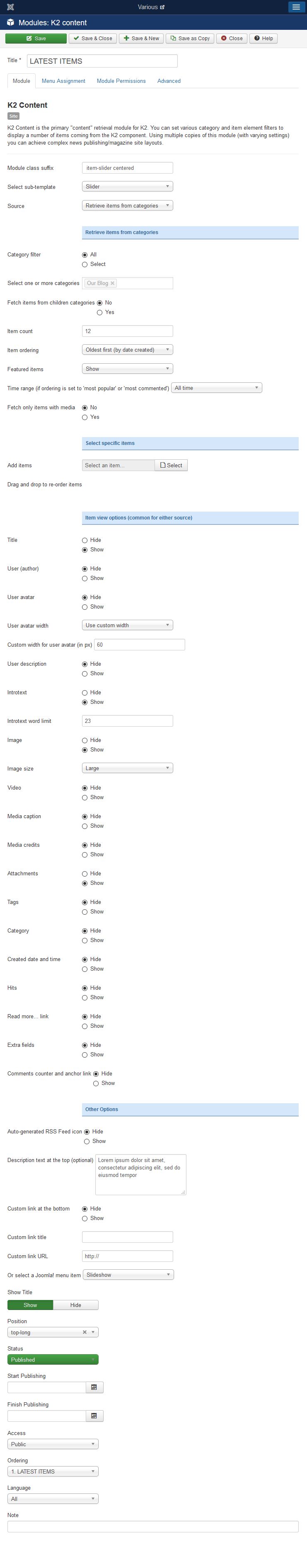
To setup the module you need to create a k2 content module and publish it to the Top-Long module position
Once you have setup and published the K2 content module you need to open the template settings and select the K2 item slider settings tab.
You will now see a number of options included in the K2 slider settings tab where you can change the settings for the K2 blog module effects.

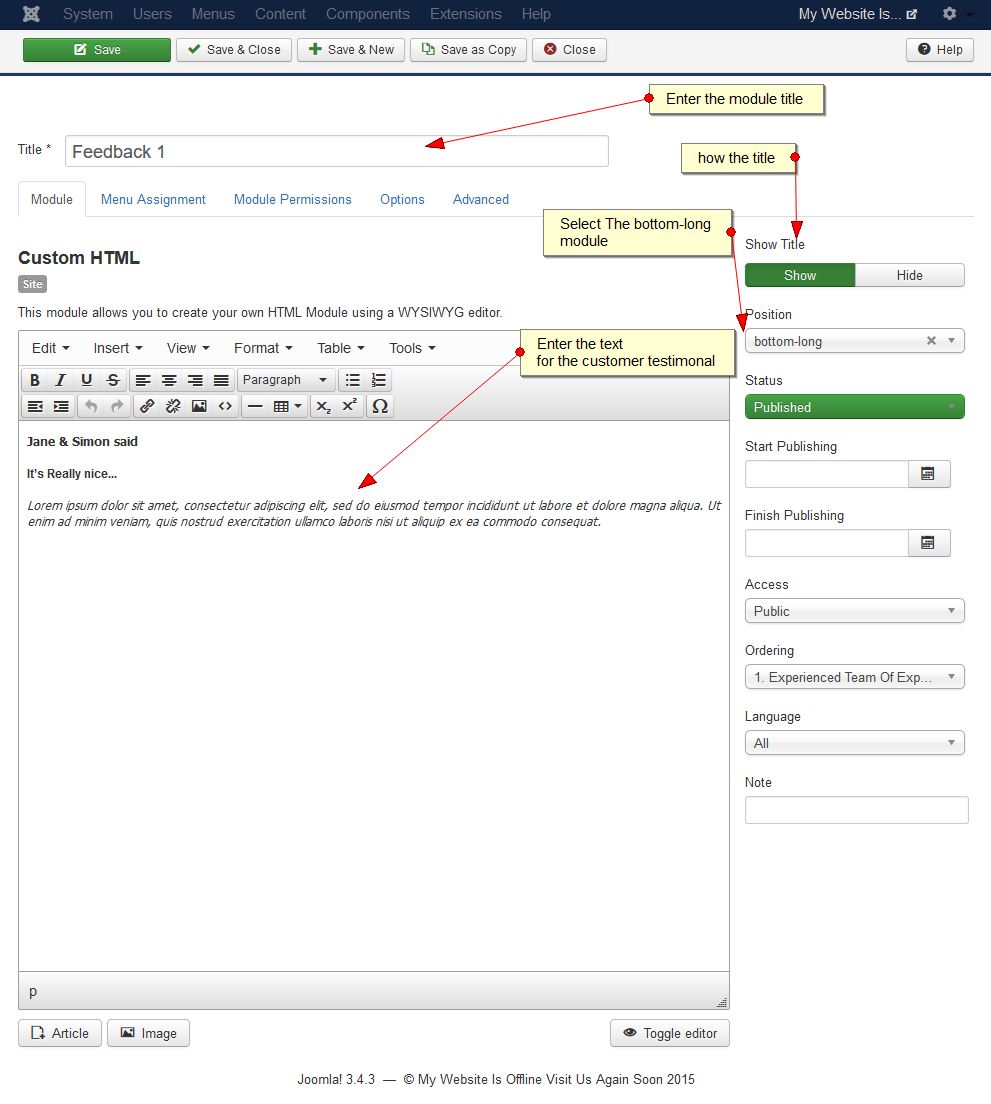
You need to create 3 custom module positions and publish each module to the bottom-long module position
From the Joomla administrator select the Extensions Menu and Module Manager menu.
Select the New button
Select the Custom HTML option
Now setup the module as per the screen shot.

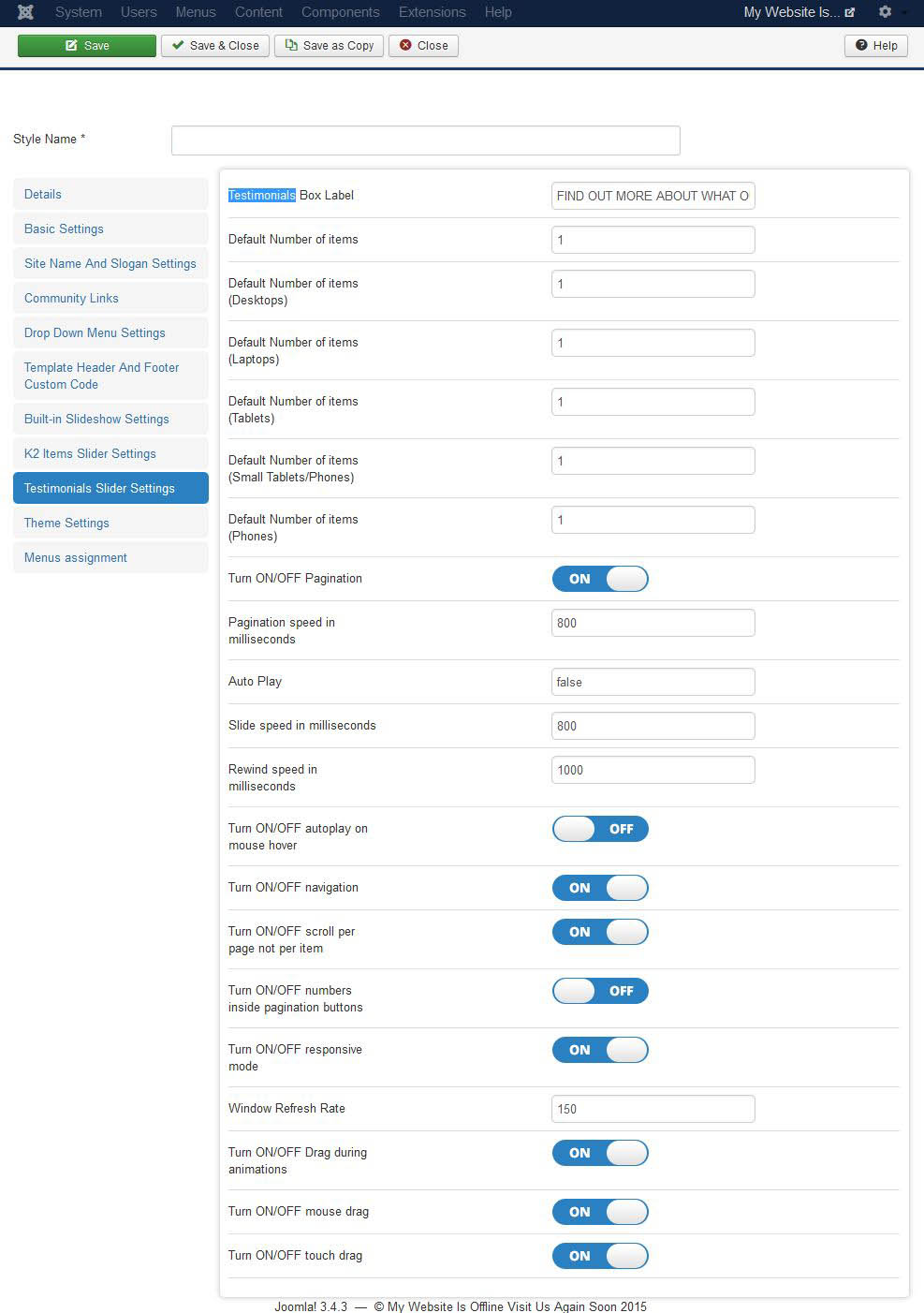
Once you have setup the module positions you now need to open the template control panel and select the Testimonial slider settings.
From here you can change the setting for the sliding testimonials

From the Joomla administrator select the Extensions Menu and Module Manager menu.
Select the New button
Select the Custom HTML option
Now setup the module as per the screen shot
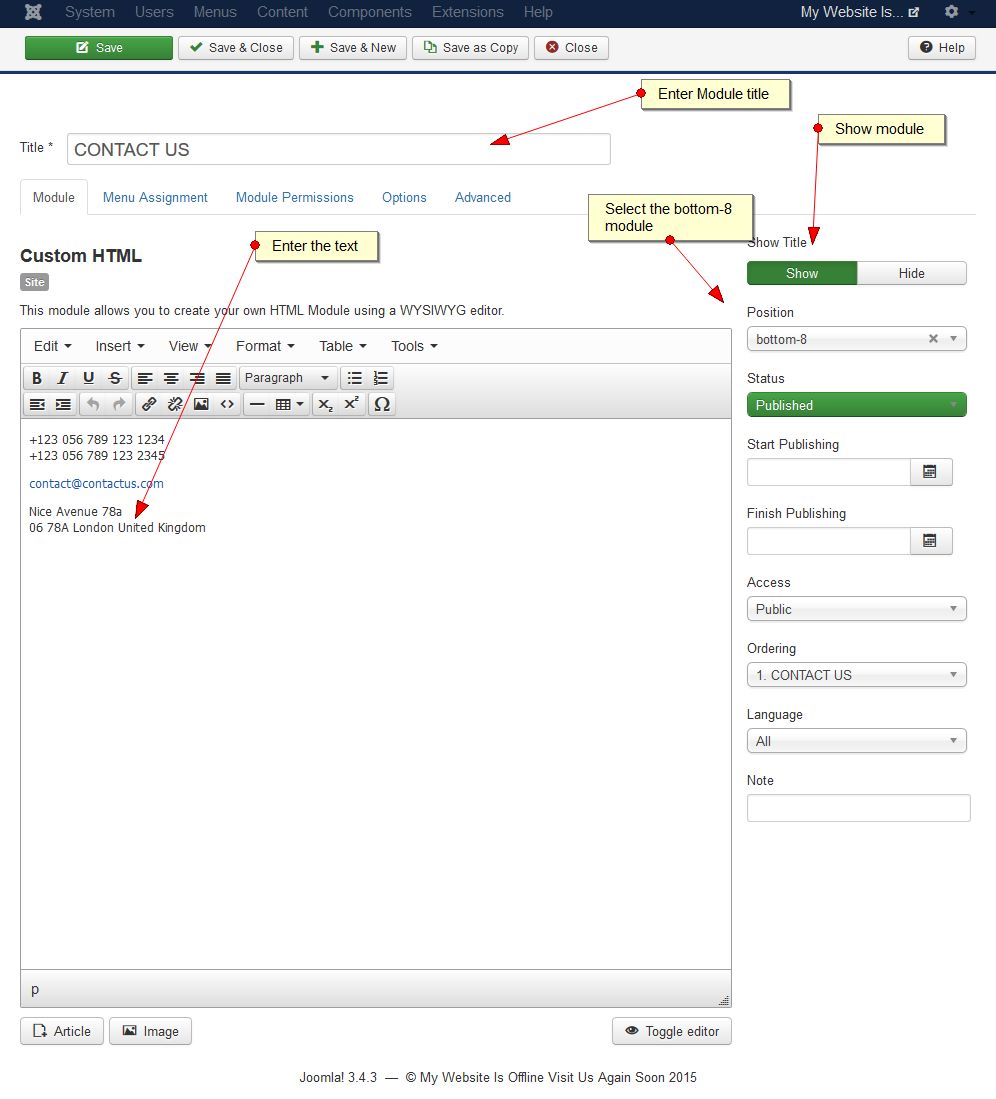
From the Joomla administrator select the Extensions Menu and Module Manager menu.
Select the New button
Select the Custom HTML option
Now setup the module as per the screen shot.

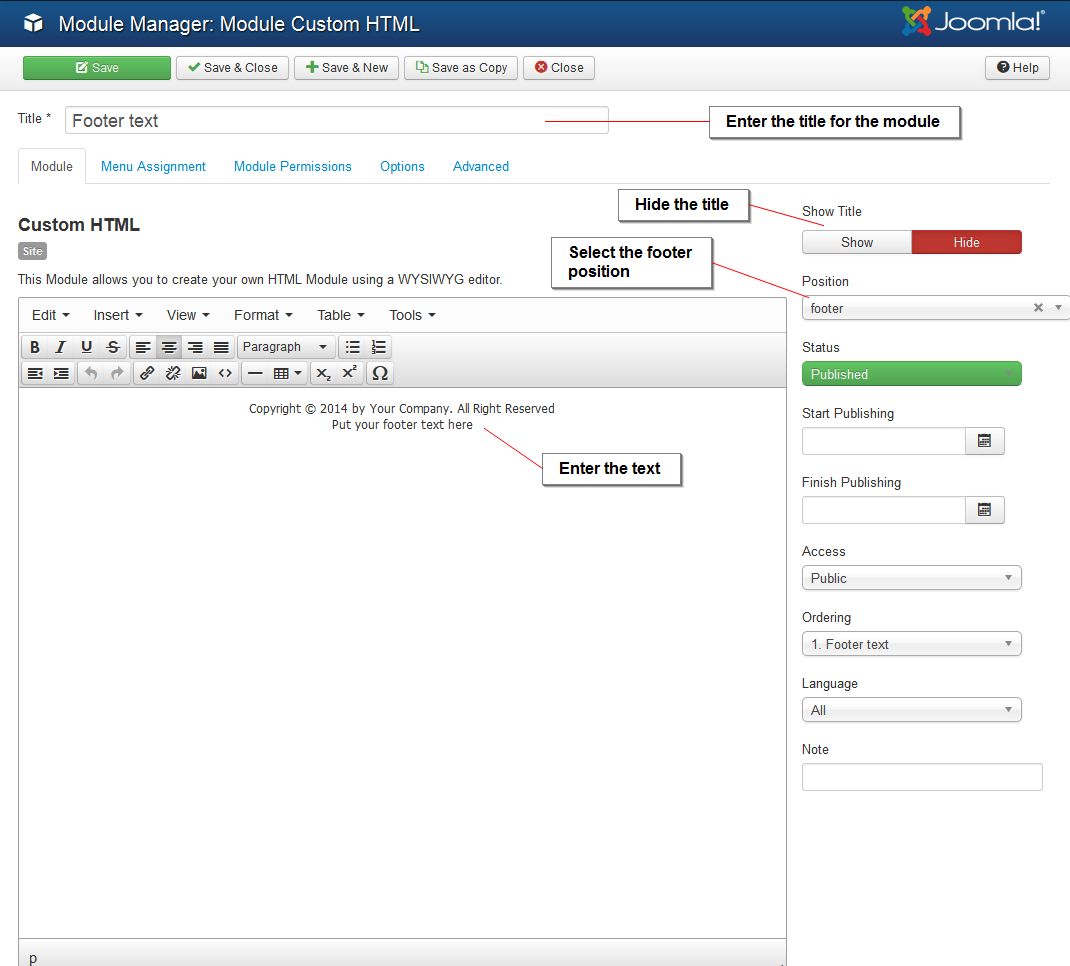
To add a copyright footer text included at the bottom of the template you need to create a custom module position as assign the module to the footer module
From the Joomla administrator select the Extensions Menu and Module Manager menu.
Select the New button
Select the Custom HTML option
Now setup the module as per the screen shot.